
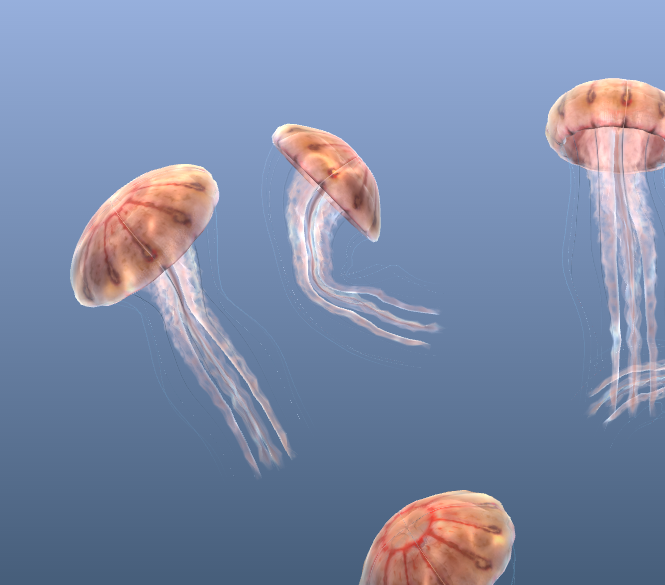
WebGL で海月を描いているデモがめっちゃ綺麗 → Chrysaora - WebGL
作者は Google Creative Lab で働いている Aleksandar Rodić さんで、portofolio にこの海月の話も説明されている。専用の 3D グラフィックエディターで作ったものを WebGL 用に吐き出しているようだ。
海月のテクスチャは akirodic.com/p/jellyfish/js/drawJellyfish.js の drawJellyfish() 関数で、
bindTexture('jellyfish', 0); bindTexture('luminescence', 2); bindTexture('caustics'+localParam.cycle32, 1);
のように貼り付けられており、それぞれのテクスチャは、akirodic.com/p/jellyfish/js/initTextures.js で読み込まれ、jellyfish.png (512×512)のような海月本体の画像や、caustics7.00.jpg (256×256)のような32枚の海のゆらめきの画像が使われている。
他に個々の魚はさきほどのような精緻さは無いが、

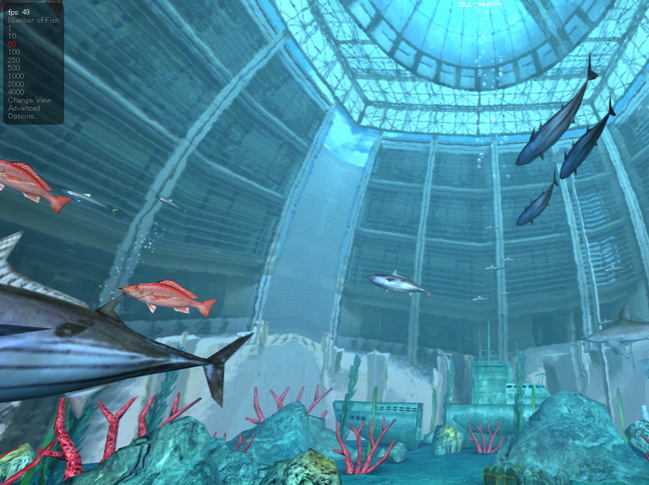
水族館のデモがある→ WebGL Aquarium
こちらは、webglsamples.org/aquarium/aquarium.jsの中で
var textures = {}; for (var name in model.textures) { textures[name] = tdl.textures.loadTexture( 'assets/' + model.textures[name], true); }
のようにテクスチャを初期化している。それぞれのテクスチャは、WebGLSamples.github.io/aquarium/assets at master · WebGLSamples/WebGLSamples.github.io で確認することができる。この作品は GitHub でホストされている WebGL のサンプル のうちの一つだ。
作り方というよりは、何となくどのように構成されているかを調べただけだけど面白かった。
その他参考: